
hexadecimal converter color
Decoding Colors: Your Guide to Hexadecimal Conversion

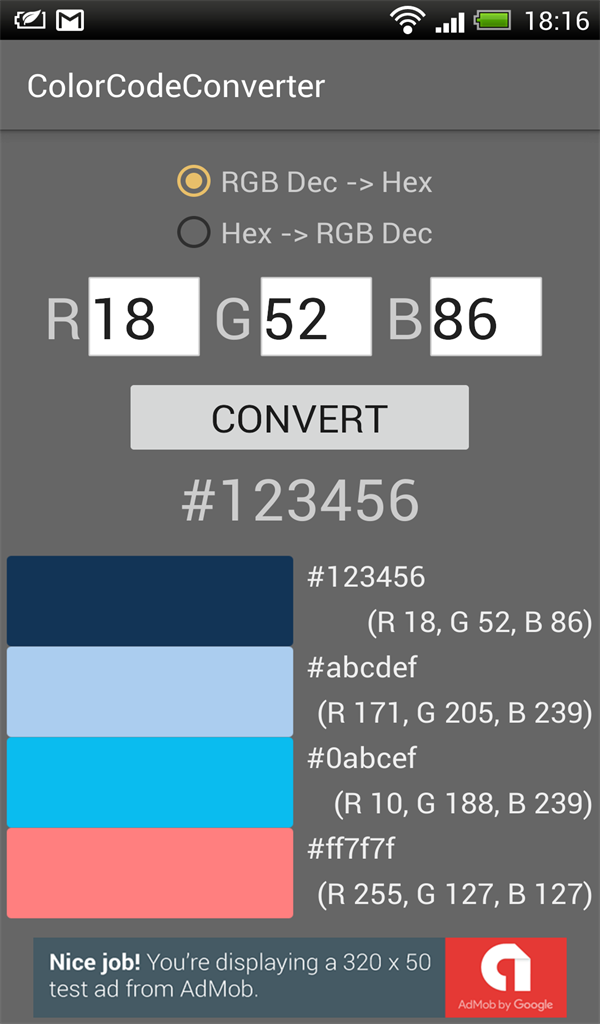
Source: media-amazon.com
Ever wondered how websites magically display those vibrant colors? It's all thanks to a secret code! This hexadecimal color code is a special language computers understand to create those pretty pictures and text. This guide breaks down this code in an easy-to-understand way.
What's a Hexadecimal Color Code?
A hexadecimal color code is like a secret recipe for color. Instead of using words like "red" or "blue", computers use numbers and letters to show the mix of colors they need. Imagine it like a secret password – it has all the information the computer needs.
The Importance of Understanding Hex Codes
- Websites use it for amazing looks (visual appeal).
- Designers use it to precisely create website colors.
- It allows specific and accurate color selection, without relying on approximations.
- You can copy and paste the code and the color stays consistent across devices and platforms.
- It works perfectly with all computers and smart devices, regardless of the specific operating system used. (Imagine it's like a universal language!)
The Basics of Hexadecimal
Hexadecimal is a base-16 numbering system, meaning it uses 16 digits (0-9 and A-F). Think about our common number system (base-10) where each place has powers of ten. This works very similarly! (Just more places).
Why 16 digits? (The secret code breakdown)
Think of each hexadecimal place value as being based on sixteen possibilities. (Think: combinations!) That's more possibilities, right? A special hexadecimal number will be made up of letters and numbers.

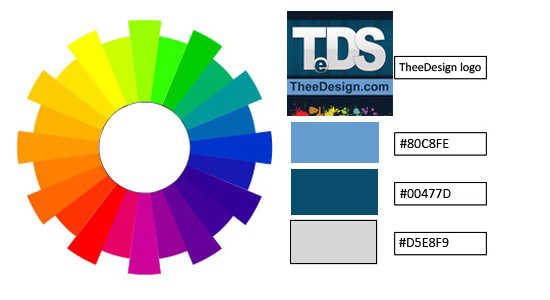
Source: theedigital.com
Structure of a Hex Code (Let's learn the pattern)
A basic hexadecimal code is in three chunks; it’s three digits and they combine!
Each chunk determines a particular characteristic about color mixings (how bright or dark, and more).
#RRGGBB
-
Where:
Rrepresents the amount of red.Grepresents the amount of green.Brepresents the amount of blue.
Think about it – just mixing red, green and blue – which explains many colors, that’s how websites, your cell phones and almost everything shows color.
Each of these R, G, and B (represents a section of how much of the color to mix )chunks uses a combination of numbers (0-9) and letters (A-F). (Notice all hexadecimal color codes begin with a hash symbol). For example #FF0000 creates pure red color because FF is full of Red and Zero is zero intensity for Green and Blue!
Converting Between Colors
It might look complicated but you can easily create your perfect mix of colours. The following example illustrates:
How to find a color's code
Let's look at how to find the hexadecimal representation of a specific colour like 'crimson'.
*First, visualize the color crimson (it has lots of Red in it.) This tells us that the red value will be a fairly large amount and others should be lesser for this specific mix). A visual approach could make it much easier!.
*Now imagine finding out how much red and green there actually are). (You use different applications or search tools to obtain the hex codes.)
Now you know how crimson is represented on the web!
Example (Exploring color combinations)
#FF0000 (pure red)
#00FF00 (pure green)
#0000FF (pure blue)
#FFFF00 (yellow, high intensity of Red & Green )
#FF5733 (another shade of Red, orange mix )
#3366FF (a sort of a blue hue)
Simple Conversion Steps (Guide!)
-
Decide on a color to express in hexadecimal format, using whatever applications that do so easily!.
-
Note that code has Red Green Blue chunks, and make a note that every letter from A to F represent specific numerical value between zero and twenty-five.
-
Find the hexadecimal code on an application tool online.
Tools and Resources (Make your work easier!)
- Online Converters: Many online tools let you type in a color name (like "crimson") or select a color from a palette and it gives you the hexadecimal code. This takes the struggle out! (This helps simplify things!).
- Image Editors: Most graphic design tools have color pickers. Just click on the color you want and there's the hexadecimal code! This gives precision.
- Color Palettes: Use design palettes to collect many color ideas at once and their code too.
Understanding RGB Color Values
We use an easy system which has Red, Green, and Blue channels! This method defines any color in three components, so a total of 3. This model makes it straightforward. Using numbers ranging from 0 to 255 and how intense each of them are, the hex codes help determine what we should use to make sure every website color is precisely reproduced across various web browsers and computers.
Practice & Experiment (Don’t be scared of experimentation!)
Try These Exercises!

Source: htmlstrip.com
- Find the hexadecimal code for the color "royal blue".
- Convert #FFA500 to its color name (using an online converter for fun)
- Find the codes for other popular colors.

Source: co.uk
(Playing around is good!), explore what different mix of RGB channels produce!. Experiment with various intensities in the R, G, and B chunks, and see what sort of colors you can get!. (Play around; exploring leads to knowledge!).
FAQ (Troubleshooting common problems)
Q: What happens if the red part of the hexadecimal is set to a higher intensity?
A: A larger hexadecimal number represents more intense red. It helps to understand how hexadecimal mixes colors.
Q: How can I know if my hex codes are properly displayed across devices?
A: Use an online conversion tool to view what exact shade of the hex color will look like. Test your result using an application or browser to check its exact color rendering across multiple devices. (Double-check just to make sure!)
This detailed guide helped you learn and get used to hexadecimal codes!


