convert hex to tailwind color
Turning Hex Codes into Tailwind Colors: A Simple Guide

Source: tailkits.com
Want to add some pizzazz to your website, but wish you could just snap your fingers and get the exact shade you envision? Tailwind CSS offers a clever system for colors. You can translate hex codes into easy-to-use Tailwind classes, no problem! (So simple!)
Understanding Hex Codes and Tailwind Colors

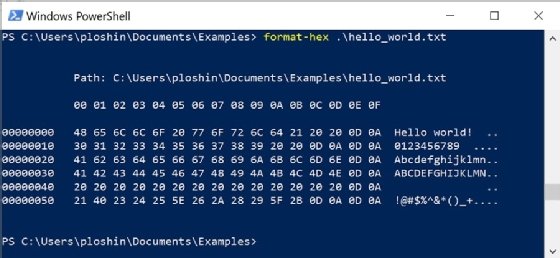
Source: gizra.com
First, a quick refresher. Hex codes (like #FF0000) are how websites describe colors. Think of it as a secret code.
What is a Hex Code?
A hex code is like a fancy way to specify a color using six hexadecimal digits (that means numbers 0–9, A–F). The hex code precisely defines the intensity of red, green, and blue components, making the specific color possible.
Tailwind Colors – Made for You!
Tailwind CSS simplifies things, offering pre-made colors to boost design speed and style consistency.
Why Convert Hex Codes?

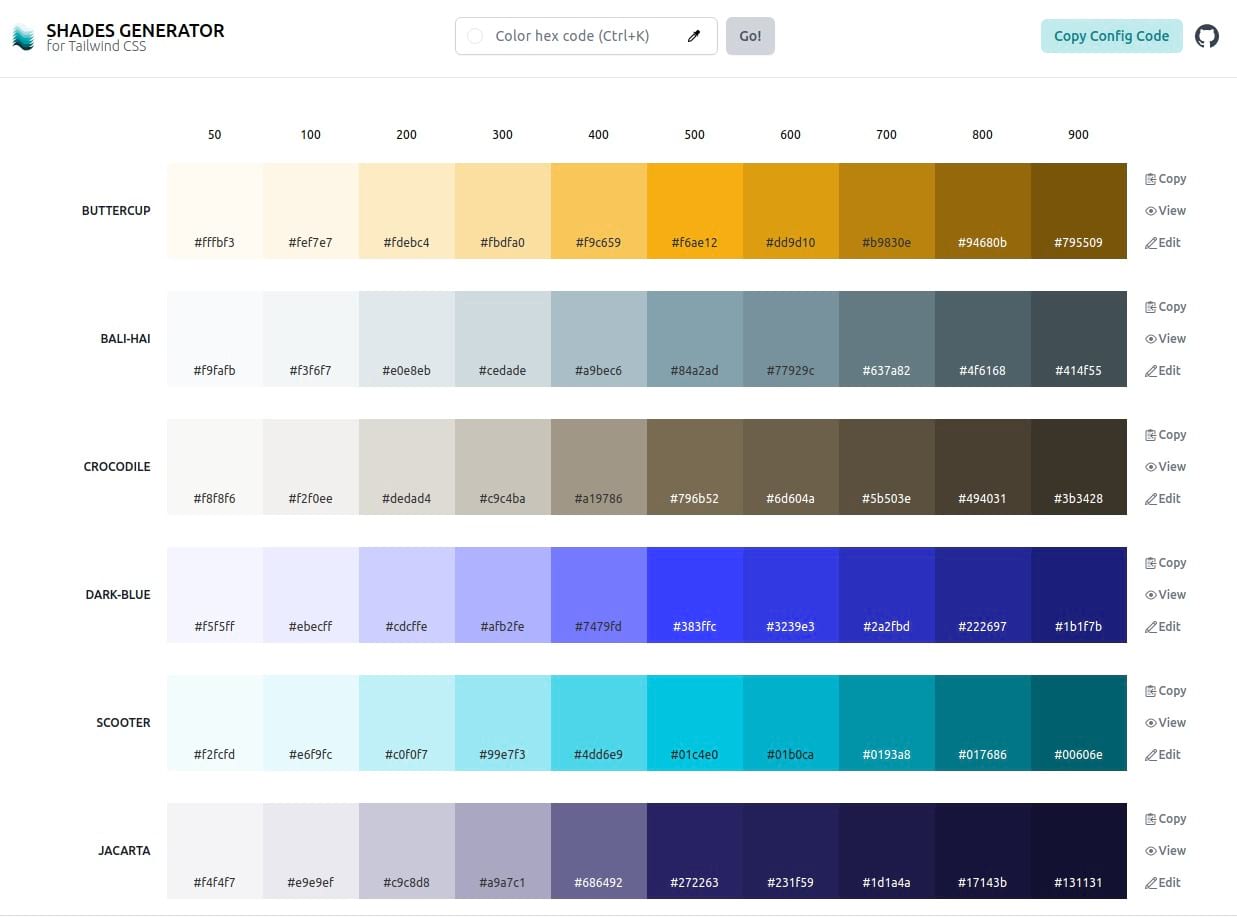
Source: githubusercontent.com
Want to use a specific hex color from your logo? Perfect, no worries, now you can use this Tailwind way! This means you can copy and paste your logo color, making the whole process much smoother! Tailwind makes it easier and smoother. No need to struggle; simply plug your favorite color into the program. (Amazing!)
Steps to Conversion
-
Identify Your Hex Code: What's the exact hex color you need? Grab it, it’s crucial!
-
Using a Conversion Tool: Online converters, apps, or even websites with useful tools could be helpful here! You simply paste your code into the relevant converter box and viola, your Tailwind name shows up!
-
Finding the Right Tailwind Class: Dive into Tailwind documentation. Find the name of your hex color – you'll get your match there!

Source: ytimg.com
Key Steps for a Successful Conversion
Sometimes you might struggle and get tripped up in hex code, right? There are these handy tips:
-
Check Documentation for Inspiration: Go on and take a peep at Tailwind’s documentation. They’ve organized all sorts of details there! Take your time. It’s better than panicking! (Trust me.)
-
Understand Different Shades and Tones: You may be dealing with multiple versions of the color, right? They all have specific classes that mean various levels of the same colors.
-
Don’t Worry: You're not alone in feeling this way, many people need a little helping hand! You're about to figure this out!
Example Conversions: Color Magic with Tailwind!
Let’s take a look! Suppose we have a cool hex code #16996e. How do we express it within Tailwind? Here's what we could expect and do:
Hex Code: #16996e
Tailwind Class (example): bg-emerald-500
(If you found out that it's another color like 'teal' try that class).
Conversion Strategy: I suggest you look for something similar or check Tailwind's class reference. A great technique, trust me, because searching via class names or using simple descriptions on color palette sheets will help get the closest match and relevant classes.
Troubleshooting Conversion Errors (Just A Little Advice!)
Converting hex codes sometimes might seem like magic – but it isn't!
Just do this step by step to get perfect results every time.
- Double-Check: double-check the code if there are typos, it could make everything way more confusing.
- Simplify It: Split up large conversions. Simple steps are a way to learn. Just do a part first!
- Try a Different Code: Explore other converters. Some converters do a better job at accurate representation and results, sometimes the same color code appears as different ones in different converters. You may get confused easily, but the correct information is always available somewhere.
Converting Colors from Images! A Clever Hack for Colors!

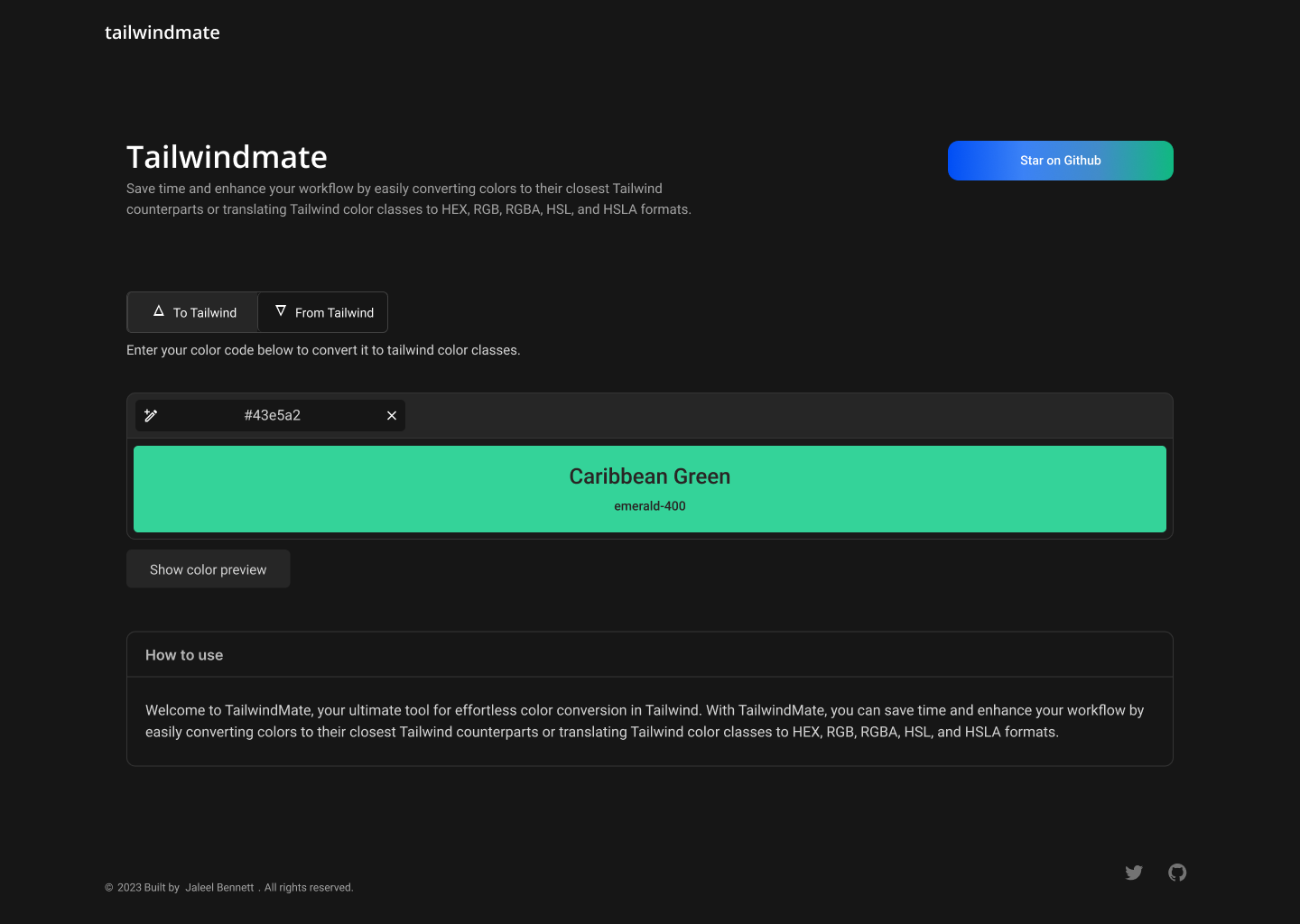
Source: tailkits.com
Do you want to transfer colors directly from pictures? Simple way is converting color pixels on a digital picture for extracting hexadecimal or color value codes of all image colors and finding matching classes within Tailwind. Some free tools allow you to select from images' color pixels and show you all HEX, RGB, HSL options on various parts and objects. You may see plenty of hex code for color, then convert it according to this article’s instruction above for quick code retrieval.
Frequently Asked Questions: Your Conversion Q&As
-
Q: Do I always need a conversion tool?
A: Sometimes not! If a perfect match in the predefined Tailwind classes isn't needed you can choose other ways for coding colors, with that being said – having a tool helps speed things up and avoids trouble.
-
Q: Can I convert an entire palette at once?
A: Definitely. Many converters are set up in batches and are great when it comes to this type of task. Copy and paste!
-
Q: Is there a perfect conversion every time?
A: It’s tough to match every hex color precisely to one perfect pre-made Tailwind color exactly! (A close match is better!)
In conclusion (It's great!), this guide made this process for easy!
Tailwind CSS simplifies color usage, so you can concentrate on designing and making beautiful websites. (You got this!) Remember to test your changes often to see if the color fits how you imagined it! With effort, anyone can convert colors using a method that suits them best. It doesn't have to be scary; it's simple, I assure you, when you go step by step. It’s an interesting, straightforward procedure! Just start, you can totally figure it out. You're clever!