
convert hex to hex with opacity
Turning Hex Colors into Hex Colors with Transparency (Opacity)

Source: linearity.io
Hey there! Ever wanted to add a touch of "something" to your cool website designs? Opacity comes in handy for that! This easy tutorial will show you how to turn regular hex colors into hex colors with a degree of transparency (opacity) – a super useful tool in the digital art world.
Understanding Hex Colors (and their opacity)
Hex colors, like #FF0000 (red), use six hexadecimal characters to pinpoint the amount of red, green, and blue in a color. (Think of it as a special code!). Adding transparency, often called "opacity", modifies how much of the background is showing "behind" that color. Imagine it's like making your paint slightly more "watery," making it semi-transparent.
Why Use Opacity?
- To create interesting visuals with soft edges.
- For interactive buttons and designs.
- Making overlay designs, to place different effects/colors.
- To show "depth", in the design (like how a glass looks).
How Does Opacity Work in Hex?

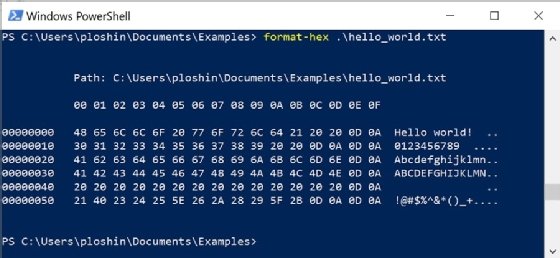
Source: amazonaws.com
Opacity isn't directly encoded in regular hex color codes (remember those six characters?). To introduce transparency, you need another code in hexadecimal format and combine these colors together! (It's like adding an ingredient to enhance the effect, not just replacing it entirely!). Think about layering! (Like putting different kinds of paint one on top of another!).
The Secret Ingredient (Alpha Channel)
The missing ingredient, needed for blending and opacity, is a special part called "alpha." Alpha isn't shown directly, though its part is important! It tells you exactly how "see-through" that colour should be (from completely opaque to nearly transparent). The hexadecimal system itself isn't inherently "see-through" (but a powerful blending is the thing).
The Power of RGBa Colors (the Real deal behind opacity in HEX)
Technically, converting from one HEX colour code into a different one which adds "opacity" requires going into RGBa (Red, Green, Blue, and Alpha) format – and most programming language or graphic software does this directly! It isn't converting in hex format only directly; opacity requires to combine it into the new RGBa model, it does! (So, to get there from one format, you do this.)
Why This Difference?

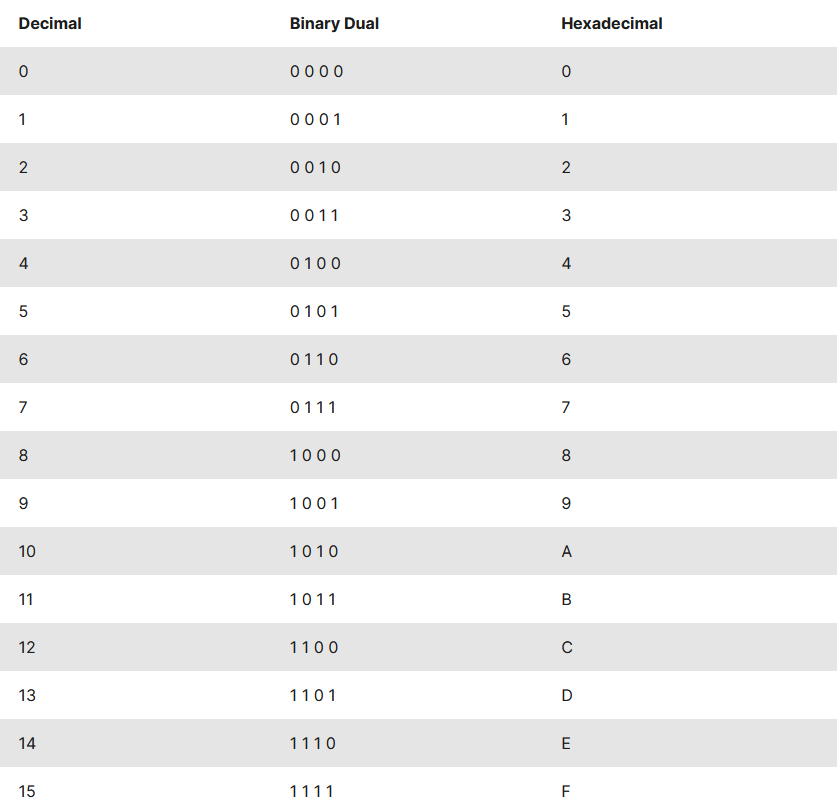
Source: sstatic.net
Imagine if you tried describing transparency on a 6-number (six character) number scheme! it would be challenging! Adding that alpha factor and using 4 parts or more gives way more variety (you may need more or fewer character, or components, but not a limited hex value!), which means this will handle lots of complexity in the colours (a key concept)!
Getting Ready! How to Prepare your hex Codes
First, make sure your color is written as a hexadecimal (#FF0000). (Just ensure to confirm it, make it correct!)
- Grab your color value in Hex format (for example, #FF0000), (or just pick it from design tools.)
- Get your desired level of opacity (as a percentage). This level of blending gives way for soft blends of different layers, which you will often see in modern interactive graphics on the net or any form of graphic design that blends several colors and levels.)
- Understand decimal equivalents; they are sometimes used (or use online converters; some hex to rgb converters handle the steps already to help speed the process)
The Conversion Process: Simple Steps
Converting involves these steps. Note that many tools, such as graphic editors or design program components handle these automatically to speed your design workflows.
- Transform to decimal (RGB). Translate your HEX code (#FF0000, in this example) to Red, Green, Blue values. (Various online converters and programming features/tools can readily do that easily!)
- Determine Alpha. Choose your desired level of opacity (expressed in percentage between 0 and 100). (Convert it into a 0-1 range first – divide it by 100)
- Assemble RGBa. Combine the red, green, blue (from Step 1) and your new alpha from step two (from Step 2.)
- Finalize! Represent RGBa into HEX; note some online converter handles that (the code-transform may change or simplify according to the programming language, tool, and graphic libraries that do that translation.). Some steps may be skipped when design software can do this for you.
Practical Examples: See it in Action
- Starting with a fully opaque red (#FF0000) and 50% opacity? (Remember, this value should fall into the "decimal equivalents" from 0 to 1 that are handled automatically by tools!), your resultant new value should give you (a value like) #800000.
Troubleshooting and Tips
- Common mistakes? You might end up making the wrong decimal conversions from your initial Hex color or alpha level. Carefully check your results in hex converters (and visual tools in the apps you are using; these steps are automated!),
- Tips: Ensure clarity on percentages from (tools may skip intermediate calculations) intermediate decimal ranges ( 0-1 for alpha to hex converters. Design tool (can also be useful).
- Need more help?: Check websites specializing in hexadecimal or color systems conversions or even your preferred graphic editing program (can sometimes support automatic conversion and some advanced users use them, you might find help documents in programming libraries too, that deal directly with colour or even color-processing for programming or app development tools or IDE's.)

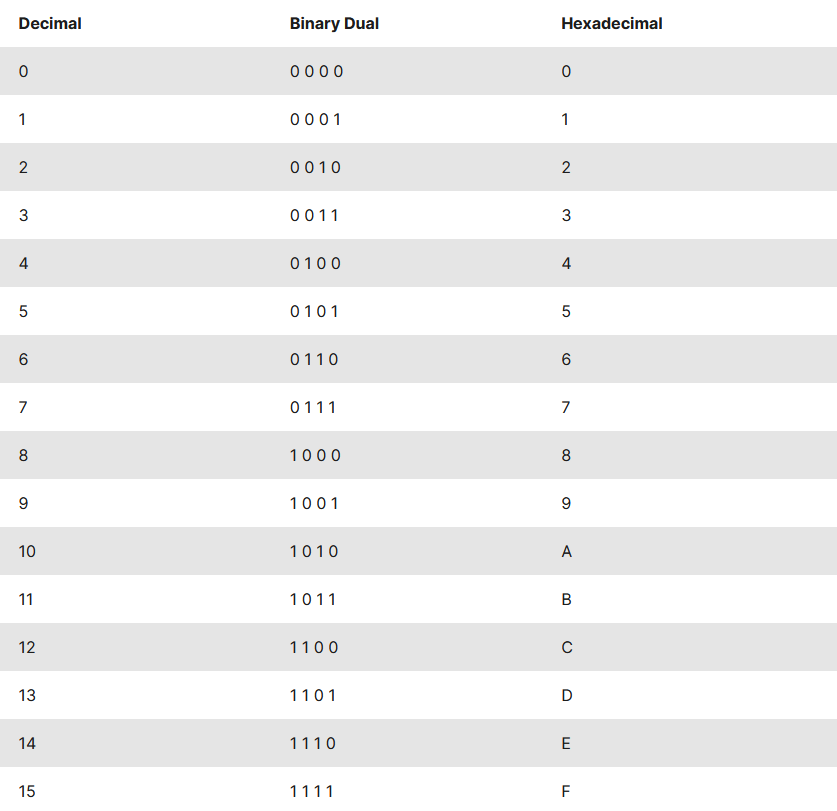
Source: aspose.com
FAQ
Q: Can I do this manually?
A: Sure. The process described requires converting hexadecimal values to decimal (RGB values) – calculating a correct alpha from percentages of 0-100, creating new combined rgba values, and expressing it all correctly as a valid Hex color again. Several tools can help in this transformation process. Or design programs or programming language components can also assist (even if done through graphical components of visual tool programs).
Q: What tools are there to make this faster and easier?
A: Color picking tools, graphics software (most support it), and web-based color converter (often support such a wide variety of conversions) simplify these color transformations (these handle the steps involved behind the hood). These save the trouble and streamline your conversion, which will in turn improve your overall workflow as well!
Q: Is this important?
A: Absolutely! This lets you achieve "interesting effects," enhance your site/design (your work), and also communicate correctly the shades or level you want, to blend, soften, and even change colours (this technique has numerous uses from enhancing effects on visual web elements, graphical effects on your creations, or enhancing the overall aesthetic look/feel/design or to combine and produce "better" and "unique" works.)
This covers everything about transitioning a colour from a regular HEX to a HEX with blending of layers – it also touches base on different representations in converting them from and to between systems. Use online resources, (many visual programs too) design applications, or programming libraries; there are enough support systems that you may easily handle it without making the conversions manually. This allows flexibility in a lot of tasks that involve layers, combining and refining or even creating special color palettes. Remember "practice makes perfect," keep making new designs and you will gain the intuitive flow as your skill develops. Good luck!