color hex values
Unlocking the Secrets of Color Hex Values

Source: ftcdn.net
Ever wondered how websites and apps create those vibrant, eye-catching colors? It's all thanks to these special codes called hex values. (Like magic!)
What are Hex Values?
Hex values are a special kind of code, using letters and numbers (0-9 and A-F) to describe colors on a computer screen. (They're a shorthand for color.) Think of them as secret color recipes.
Why Use Hex Values?
Websites and apps need a way to precisely define colors. Hex values offer that precision, telling the computer exactly which shade to display. (So the color is perfect!) This allows for consistency and exact matches. Without hex codes, our screens might show fuzzy or mismatched colors.
Understanding the Hex Code Structure
Each hex value has a specific pattern:
#followed by 6 characters (numbers and letters)- Each set of two characters represents one color attribute – red, green, and blue (RGB).
- The first two characters represent red.
- The next two represent green.
- And the final two are for blue.

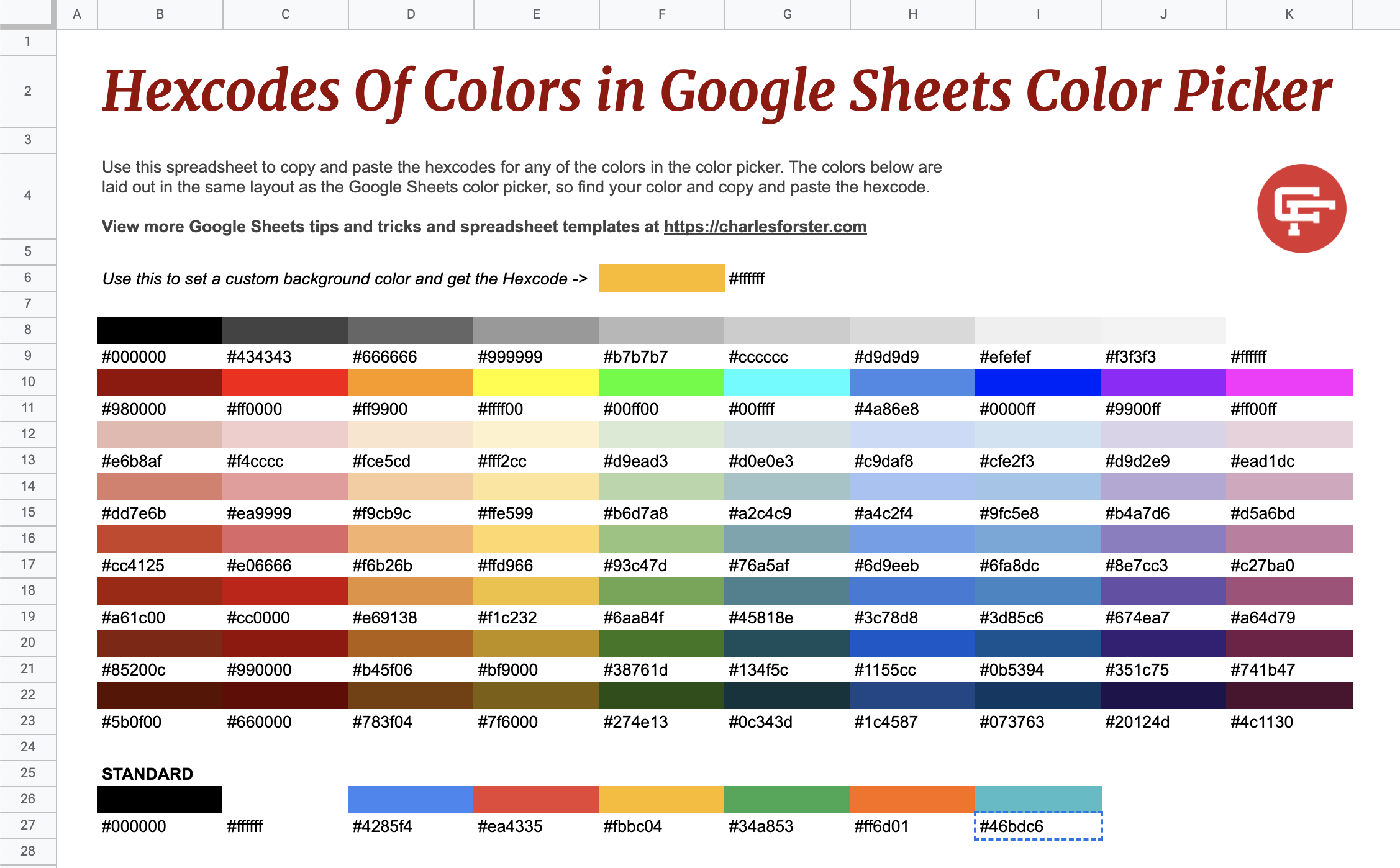
Source: charlesforster.com
Breaking Down the Hex Code
Let's imagine we have this hex code: #FF0000.
- The
FFpart tells us about the red color level (it means the red part is strongest.) 00says there is no green component at all in this specific color- Finally, the second
00reveals no blue either. (Like making a recipe for red!)
Exploring Color Variations (The Rainbow of Possibilities)
With hex values, you have almost limitless colors to pick from! This means designers can choose the precise color shade they need, for websites, apps, designs.
- Simple colors: Use
#000000for black and#FFFFFFfor white. These are very common codes for background, for example!
Color Games
Let's make some changes and try some fun experiments!
Try playing around with varying numbers and characters. Look at the colors changing in different shades and hues
- Increasing the red value(from 0 to 1, or to 2…) would gradually change from blue, toward pink and red shades! (Amazing right?!)

Source: kdesign.co
Deciphering RGB Colors
The Hex codes are similar to a different coding system called RGB or (Red, Green, and Blue) coding . RGB values determine the intensity of each primary color(Red, Green and Blue) from 0-255 . A typical value might appear as rgb(255, 0, 0) which equals to #FF0000 -which corresponds to the brightest red.
(So, Hex values and RGB codes are practically like relatives!)
How To Use Hex Codes
Now that we know what these are lets understand where we can utilize hex colors. We can use them almost anywhere:
- Website Design: Tell the website where colors should go. Imagine creating a logo with vivid shades.
- Graphic design: Artists love them for consistency, creating specific color gradients in their work.
- App development: Programmers often incorporate hex colors in apps for the user experience, creating themes, matching with designs!

Source: colorkit.co
Converting Colors (A Universal Translator!)
Websites and applications use other types of systems, sometimes RGB, sometimes something else completely. Need to quickly translate a color? Use online conversion tools. Simply enter the code in either system.
Hex Color Problems
Sometimes you encounter problems like mismatched colors, inconsistencies, colors are too dark/light.
- Incorrect hex code entries. Always Double-check before committing, check your code (using online hex code converter) . Check each of them separately!
Where to Find Hex Color Values
Online tools can help find any specific colors. Search on Google/Bing for 'hex color tool.'(Using one of these online tools simplifies the process of determining what colors match best!). Just find the one you are interested in (looking at what fits with your purpose)
Tips For Picking Perfect Colors
Use websites that suggest perfect matching colors using specific concepts for contrast, brightness, harmony…
Use your creative powers! Experiment with colors until the desired effect occurs
-
Check for high color contrast for better readability in various contexts. This ensures everything from written text on images to other relevant details in content.
-
Visual tools can generate perfect harmony schemes – for websites and apps to have eye-catching schemes and gradients. You can find these by typing relevant terms on a search engine (such as "color harmony generator.") (Just make sure your project matches those requirements!).
How Can I Remember The Colors (Mnemonics)
Remembering these special codes might be challenging in the beginning. Create your own mnemonics – unique memories associated with certain hex codes, that'll stick in your brain for better recall. Create abbreviations using words (to associate colours for ease of remembering ).
Use words starting with letters represented in Hex. Example: (Green– G , red – R, orange– O. Combine G, R and O to remember GR or OGR for easy memorization.) Visual aids also work, linking colours with objects, words, events. It's your memory buddy, after all.
Resources
Try searching for tutorials to deepen your understanding further and create more personal ways to connect colours with yourself. Search the web for great color theory, color harmonies, palettes , hex tools for matching colours , examples for finding good colors that fit design themes. Online searches can make learning about different types of colors a fun project, giving an opportunity to explore these colours in greater detail .
In conclusion
Now that we've learned about these hidden codes and what makes the hex color magic work, you'll better know and work with colors to make anything that needs coloring more visually exciting (no need for any other tricks, really!) You’ll have a more comprehensive view of what tools work for certain jobs with various themes in the world.